STEP.01_03 Inkscapeで文字色の変更。写真の張り付け。
STEP.01_03ではチラシに彩りを加えていきます。
今のままでは、全部黒文字で味気ないですよね。
文字の色を変えてチラシを目立たせていきましょう。
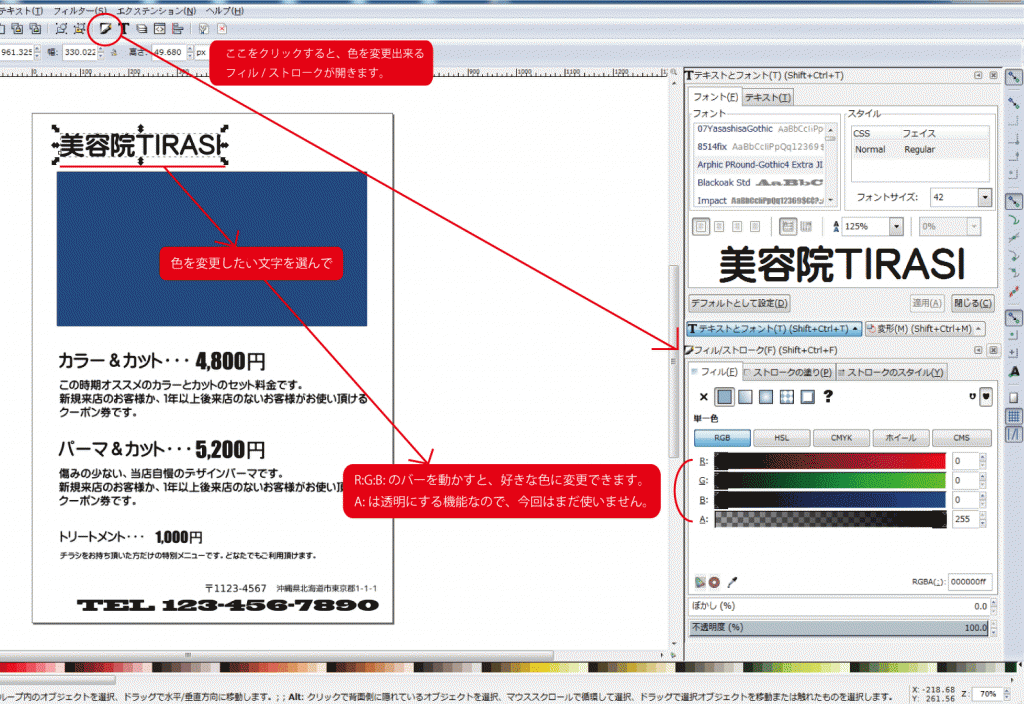
文字色の変更は『フィル/ストローク』で行います。
色を変えたい文字を選択し、R:G:B:のバーの調整で色を自由自在に変更する事が出来ます。
A:は透明効果ですが、今はいじらずに色だけ変化させてゆきます。後で写真の切り抜きの時に使いますので覚えておいてください。
テキストツールで、1文字づつ選択して1文字1文字違う色にする事も可能です。
バーの横に、0~255の数値を記入する場所もあり、数値で色を決める事も出来ます。
バーでは色の微調整が難しいので、同じ色を複数個所使いたい場合は数値で色を決めると便利です。
だいぶカラフルになりましたね。
では次に、写真を貼り付けていきます。
写真が入ると、一段と彩りが増しチラシっぽくなってきます。
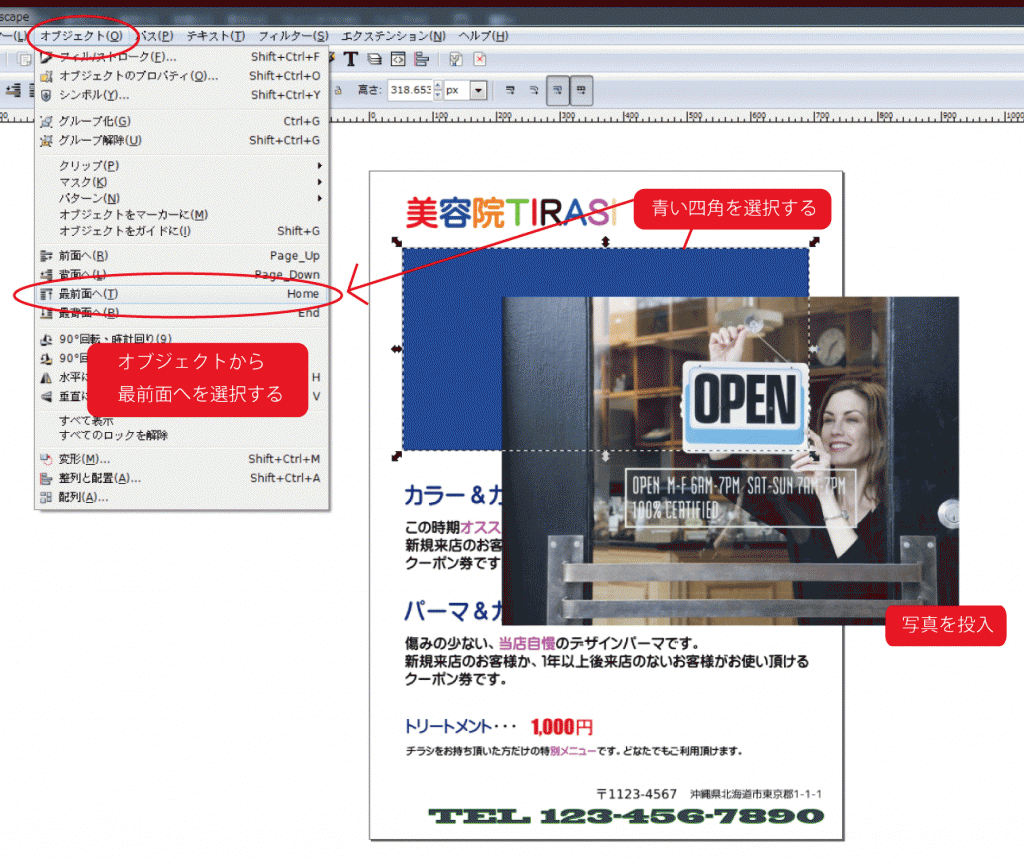
今回写真を貼り付ける場所は、美容院TIRASIの店名の下の『青い四角い部分』
ここに写真を貼り込んでいきます。
写真そのままのサイズで貼り込んでも良いのですが、自分の指定した大きさに写真を切り抜く事が出来ますので、この機能を覚えておけば色々と便利ですのでやってみましょう。
まずは、好みの写真をInkscapeの作業してる画面までドラッグ&ドロップして入れてください。
そして、その写真を『青い四角』で切り抜きます。切り抜く為には『青い四角』を写真の上に乗せてやる必要があるので、下記の通り作業してみてください。
青い四角が写真の上に表示されましたか?
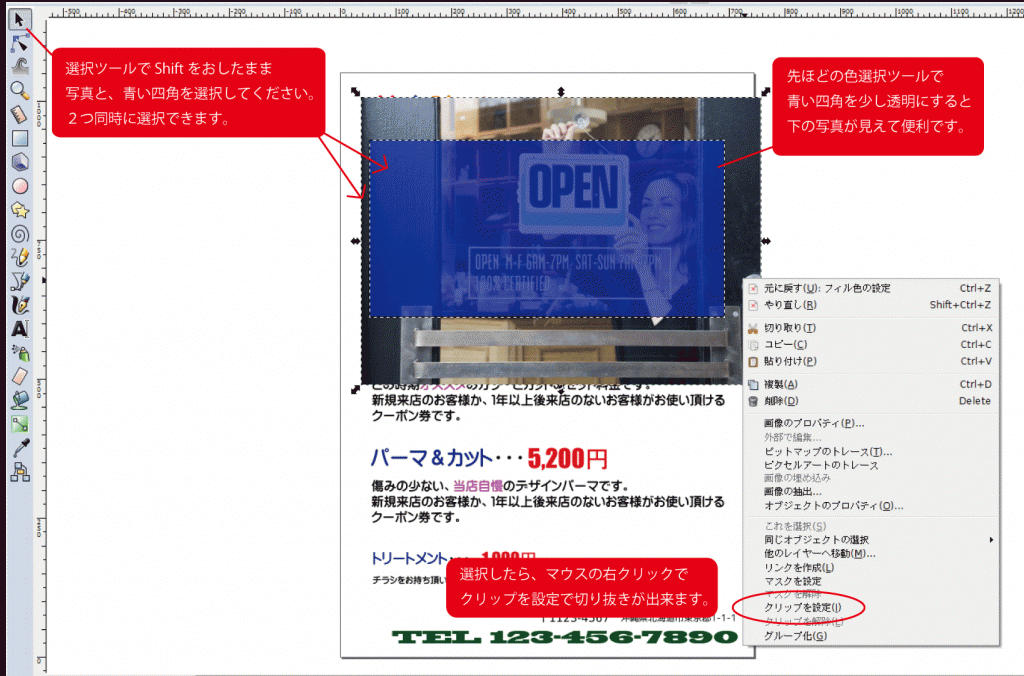
このままでは写真が見えづらいので、先ほどのカラー設定で青い四角を少し透明にしてやると下の写真が見えて、好きな場所で切り抜きしやすくなります。
切り抜きは、ちょっとだけ複雑なので頑張って付いて来てくださいね。
まず、切り抜きは上に乗ってるパス(青い四角)の形に切り抜かれます。
選択ツールで上に乗ってるパス(青い四角)と写真を2つ同時に選択します。
選択のやり方は、Shiftキーを押したまま2つを選択します。
選択出来たら、マウスの右クリックで『クリップを設定』を押します。
出来ましたか?
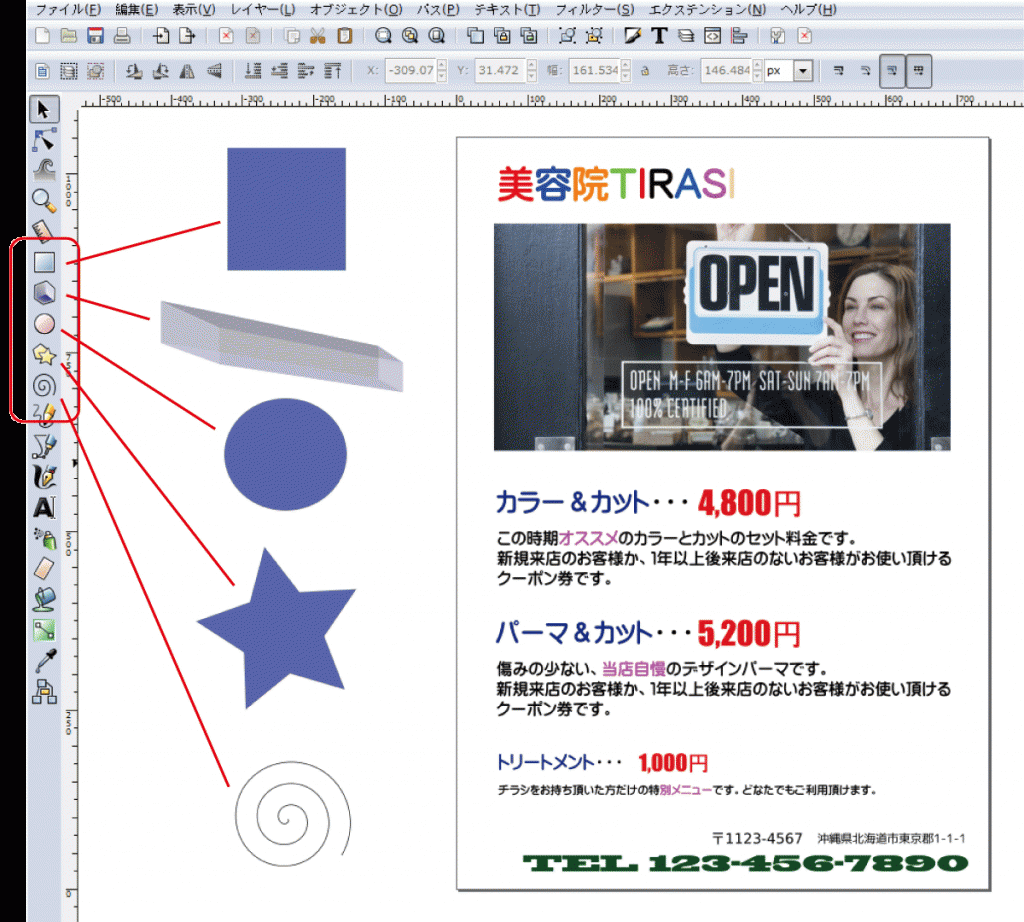
Inkscapeには色々な形(パス、Inkscapeで作られた形や線はパスと呼びます。以下、パスで表記)を作る機能が搭載されています。
様々な形で写真の切り抜きなどが出来ますので、色々と遊んで見てください。
だんだん自由度が増してワクワクしてきましたか?♪
好きな場所に好きな形で写真を配置する事が出来ます。
次回は背景色を変えていきますね♪
次回